リール投稿時の最後の仕上げ、カバー写真。
意外と適当に決めちゃっていませんか?
今回は、インスタリールのテンプレートを400種類以上作成している筆者が、カバー画像の設定方法から、最適な比率や設定時のポイントまで、効果的に活用する方法をご紹介します。
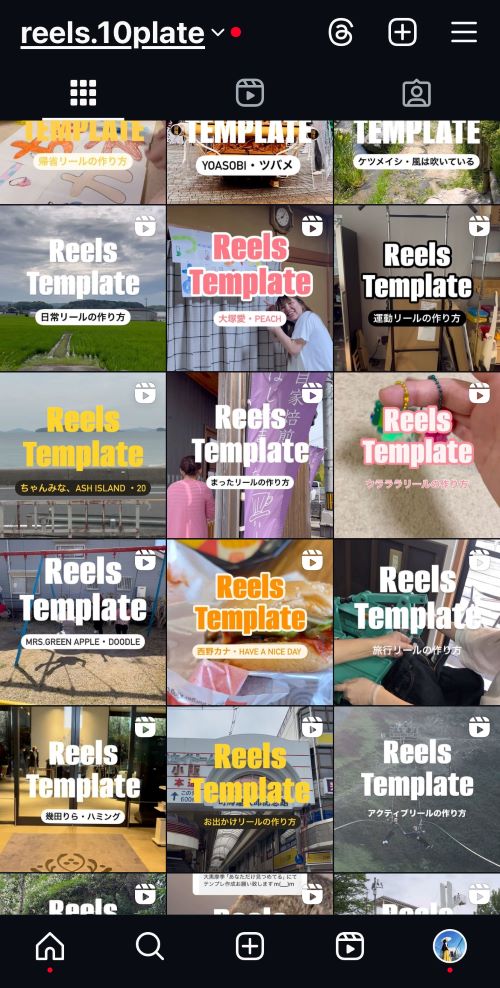
カバー画像とは
インスタのプロフィールグリッドやリールタブに表示される画像のこと。

カバー画像の選び方次第で、リールをクリックしてもらえるかどうかが変わってくるので案外大切な要素です。
設定方法
方法は2通りあって、リールの映像から選ぶ方法と、カメラロールから選ぶ方法があります。
リールの映像から選ぶ方法
リールの映像の中から好きな場面をカバー画像として選ぶことができます。
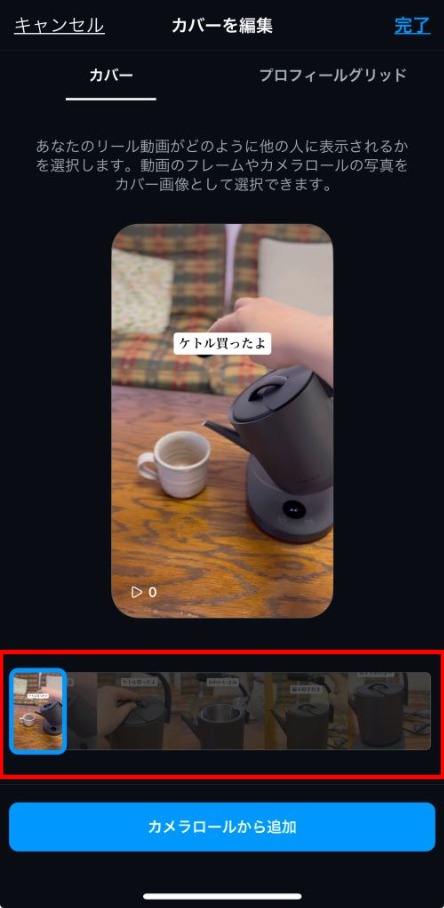
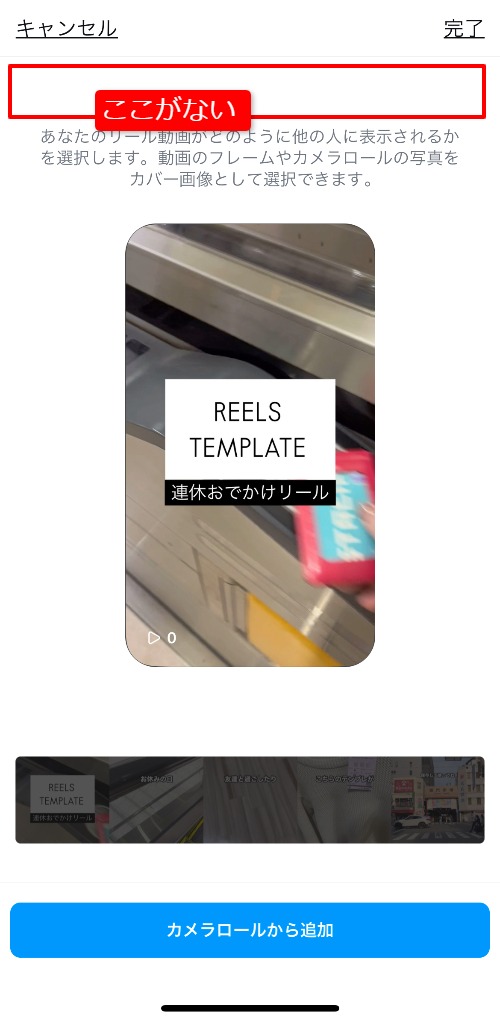
「カバーを編集」をポチ

好みの箇所をスライドで決める

リールの映像が出てきますので、指でスライドさせて自分の好きな個所を設定しましょう。
カメラロールの画像から選ぶ方法
リールの映像だけでなく、スマホのカメラロールに保存されている画像をカバー画像にすることも可能です。
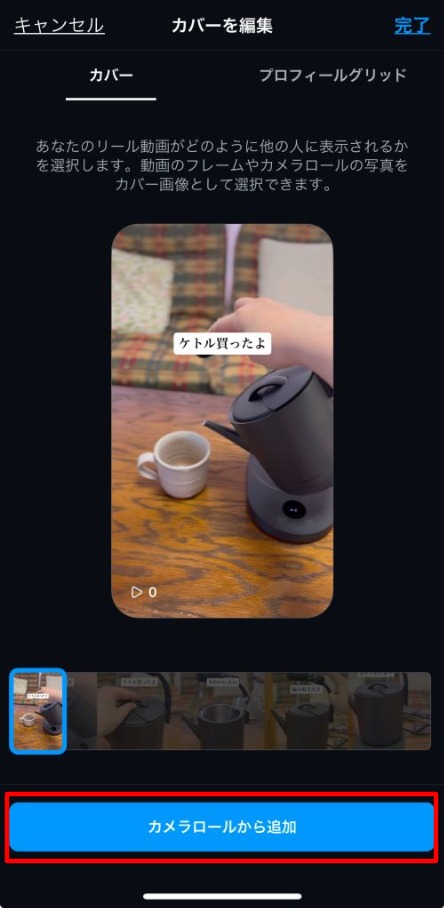
先ほどの「カバーを編集」の後、
その下の「カメラロールから追加」をポチ

好きな画像をカバーに設定しましょう。
プロフィールグリッドで微調整もできる
リールのカバー画像はプロフィールグリッドに「1:1」の正方形で表示されるため、カバーを設定する際にこの比率に合わせて位置を調整することができます。
上下にずらしたり、拡大縮小して画像の見せたい部分を調整し、綺麗に表示されるようにしましょう。


これ見つけたとき感動した!リール内のタイトルがちょっとずれててもここで調節できる!
公開後に変更することもできる
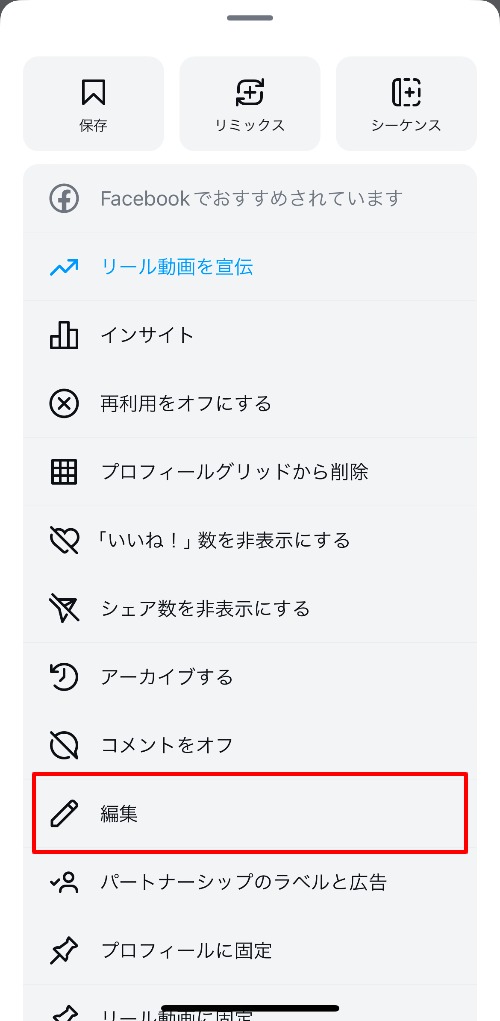
リール投稿後にカバー画像を変更したい場合は、「編集」から「カバー画像の変更」で差し替えることもできます。
画面内にある「…」をポチ

編集ボタンをポチ

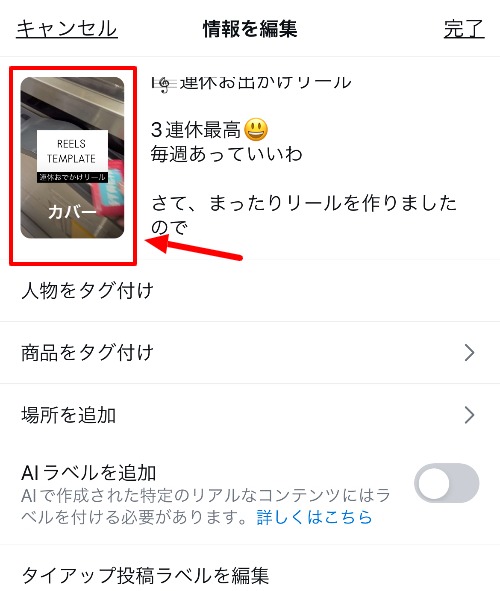
編集画面内の「カバー」をポチ

あとは先ほどと同じで、映像内の画像にするか、カメラロールで選ぶべば完成です。
ただし、公開後のカバー変更の場合はプロフィールグリッドの調整ができませんのであしからず。

カバー画像を作成する際のポイント
リールのカバー画像の比率は、リールタブは「9:16」の長方形、グリッドエリアは「1:1」の正方形で表示されます。

なので、重要なテキストや画像は正方形内に収まるように作成することがおすすめです。


自分でサムネを作る場合は、イラストや文字で投稿写真を埋めてしまうと後で探しづらいので、写真や映像を残して作るといいよ!

カバー写真のサイズ
リール用のカバー写真を作成する場合、全体の大きさが横1080px×縦1920px、中央の正方形は横1080px×1080pxです。
まとめ
カバー画像はリールの視聴者を引き付ける一つの要素です。
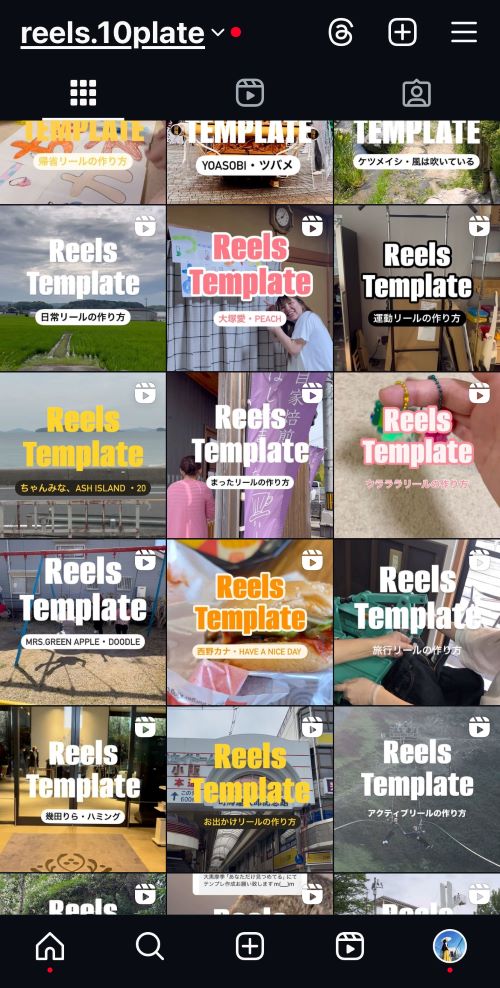
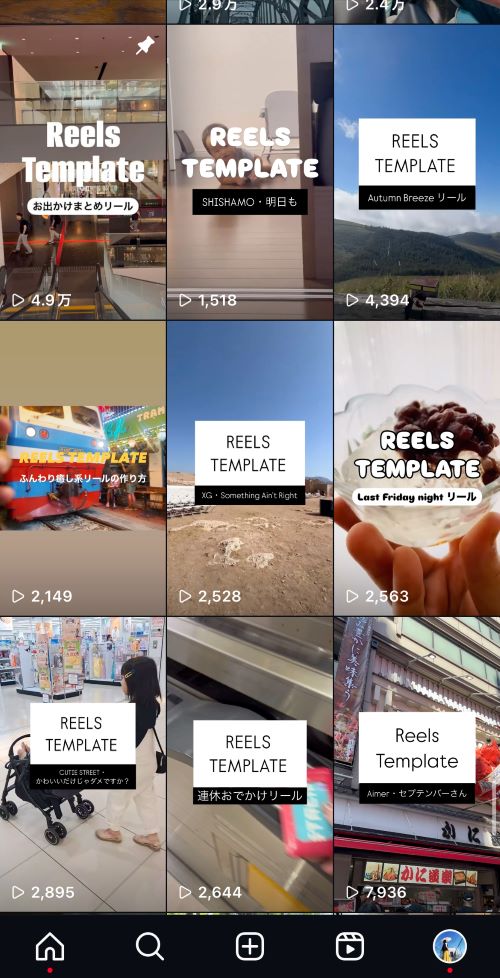
統一感のあるデザインでカバーを作成すれば、プロフィール全体に一貫性がうまれて、ブランド感を高めることができます。
参考にしていただけると嬉しいです。